
Optimizing your WordPress installation is crucial for several reasons. It enhances website performance, resulting in faster loading times, improved user experience, and better search engine rankings. Optimization also reduces server resource usage, making your site more scalable and efficient. Additionally, it helps with SEO, as search engines prioritize fast-loading websites. Regular optimization can also enhance security by minimizing potential vulnerabilities.
Optimizing WordPress performance involves several steps to enhance speed and user experience. Here is a guide:
1. Use a Lightweight Theme:
Choose a well-coded, lightweight theme to reduce unnecessary elements.
2. Optimize Images:
Compress and resize images before uploading.
Use image optimization plugins like Smush or EWWW Image Optimizer. To optimize every image uploaded in your media library using Smush plugin follow the instructions below.
Download and install the Smush plugin from your admin backend, this process is the same as with other plugins.
Open the Bulk Smush settings. Draw near the smush menu option and select “Bulk Smush”

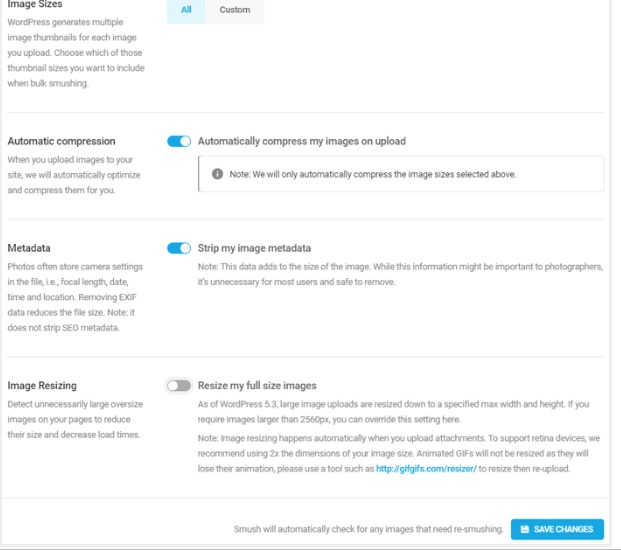
Scroll down and enable the following settings.

Image Sizes
Select All to optimize every image in your Media library including ones generated by wordpress.
Select Custom if you want to optimize certain images sizes. If selected, select the size you wish to optimize.
Automatic compression.
Enable the “Automatically compress my images on upload” this ensures any images that are uploaded to your media library will automatically be optimized.
Metadata.
Enable the “strip my image metadata” this removes the extra data stored from your images like camera settings, colour profile, EXIF data e.t.c.
Do not enable this of your images rely on colour profiles to display in your preferred colours.
Click on save changes once you area done.
3. Enable Caching:
Use a caching plugin like W3 Total Cache or WP Super Cache to store static versions of your pages, reducing server load.
4. Minify CSS and JavaScript:
Minify and combine CSS and JavaScript files to reduce their size.
Use plugins like Autoptimize for easy implementation.
5. Disable Unused Plugins:
Deactivate and uninstall plugins that you don’t use to reduce unnecessary overhead.
Remember to backup your site before making significant changes, and test performance after each optimization to ensure improvements.
By implementing these optimization techniques, you can significantly improve the performance of your WordPress website, providing visitors with a faster and more enjoyable browsing experience.
