
In today’s competitive digital landscape, having an exceptional website is crucial for businesses, freelancers, and agencies. While there are several website builders available, Sitejet Builder stands out for its versatility, efficiency, and ease of use. This all-in-one platform simplifies the process of designing, managing, and delivering websites, making it an ideal choice for both novice and professional web developers.
What is Sitejet Builder?
Sitejet Builder is a web design platform tailored to streamline the creation and management of websites. Unlike many other website builders, it strikes a balance between the simplicity of drag-and-drop functionality and the advanced customization options that professional developers require. This makes it a powerful tool for agencies and freelancers who aim to deliver high-quality websites efficiently.
Key Features of Sitejet Builder
1. Intuitive Drag-and-Drop Editor
Sitejet Builder provides a highly intuitive drag-and-drop editor, allowing users to create stunning websites without needing advanced coding knowledge. You can seamlessly add elements like text, images, videos, and forms, and arrange them as needed to suit your design goals.
2. Pre-built Templates
To help you get started quickly, Sitejet offers a library of professionally designed templates. These templates cater to various industries, including e-commerce, portfolios, and business websites. Each template is fully customizable, enabling you to tailor it to your brand’s needs.
3. Advanced Customization Options
For developers and designers who prefer to fine-tune their work, Sitejet provides access to HTML, CSS, and JavaScript. This flexibility ensures that you can implement unique features or integrate third-party tools for enhanced functionality.
4. Team Collaboration Tools
One standout feature of Sitejet Builder is its collaborative environment. Agencies and teams can work on projects simultaneously, track progress, and provide feedback using built-in collaboration tools. This improves communication and speeds up project delivery.
5. CMS (Content Management System)
Sitejet includes a user-friendly CMS, making it easy for clients to update their website content without requiring technical assistance. This is especially beneficial for small businesses that need to make regular updates.
6. Client Portal
The platform features a dedicated client portal where clients can review, comment on, and approve projects. This streamlines communication between designers and clients, reducing back-and-forth emails and ensuring clarity throughout the design process.
7. Performance Optimization
Sitejet is designed with performance in mind. Websites built on the platform are optimized for speed, SEO, and responsiveness, ensuring that they deliver an exceptional user experience across all devices.
Benefits of Using Sitejet Builder
Time-Saving: With pre-built templates, collaboration tools, and streamlined workflows, Sitejet helps save significant time during the design and development process.
Cost-Effective: By offering hosting, design, and management tools in one platform, Sitejet reduces the need for multiple subscriptions or external services.
Ease of Use: The platform caters to users with varying levels of technical expertise, from beginners to seasoned developers.
Scalability: Whether you’re building a single website or managing multiple projects, Sitejet’s features and infrastructure scale with your needs.
Improved Client Relationships: The client portal and CMS empower clients to engage with their website project, fostering trust and collaboration.
How to Get Started with Sitejet Builder
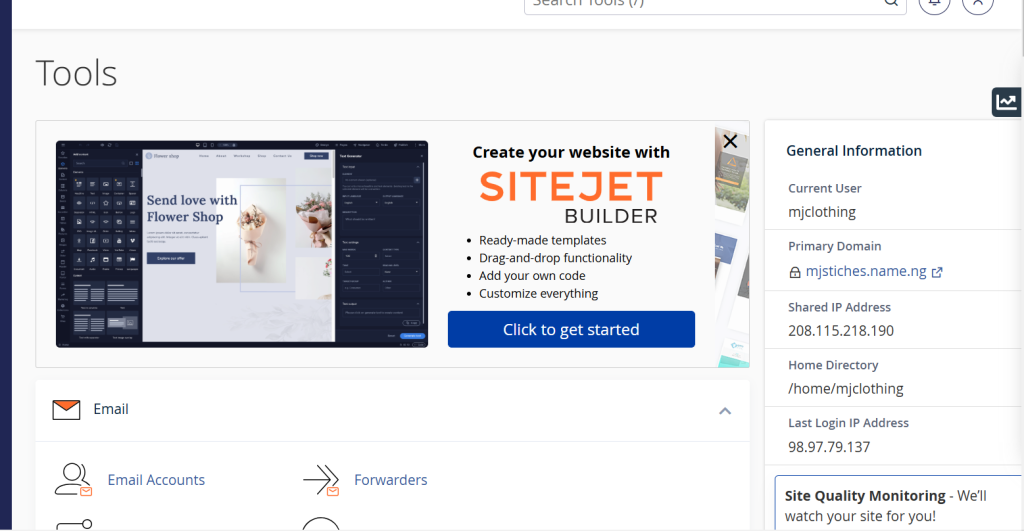
Sign Up for an Account: Visit the Sitejet website and create an account. Choose a subscription plan that suits your needs. Or login to your cpanel with any of your smartweb account and select sitejet on the homescreen.

Explore the Dashboard: Familiarize yourself with the interface, including the editor, client portal, and collaboration tools.
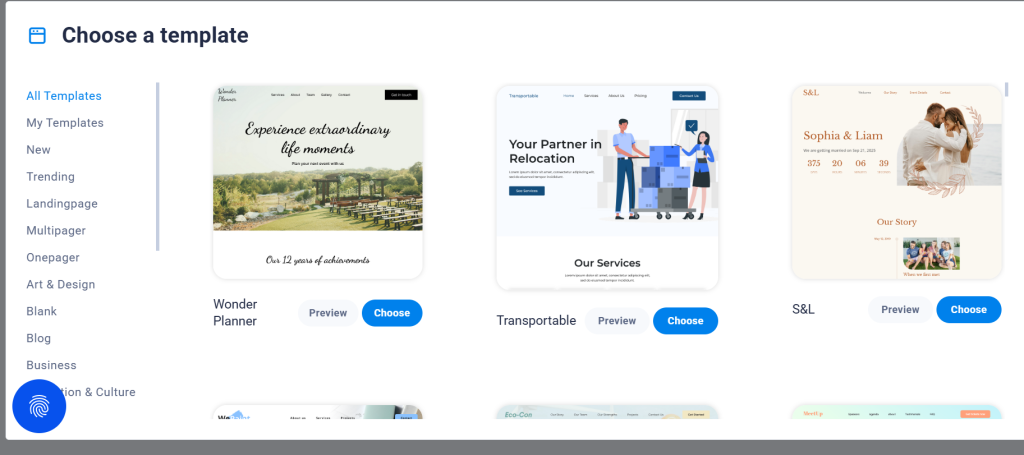
Choose a Template or Start from Scratch: Select a pre-built template or begin with a blank canvas to build a custom design.

Customize Your Website: Use the drag-and-drop editor to add and modify elements. For advanced customization, access the HTML, CSS, and JavaScript editors.
Optimize for Performance: Ensure your website is responsive, SEO-friendly, and fast-loading.
Publish and Manage: Once satisfied with your design, publish your website and use the CMS to manage content updates.
Use Cases for Sitejet Builder
Small Businesses: Quickly build professional websites that align with branding goals.
Freelancers: Deliver high-quality designs to clients with efficient workflows.
Agencies: Manage multiple website projects collaboratively with team members and clients.
Portfolios: Create stunning portfolios to showcase your skills and projects.
Sitejet Builder is a versatile platform that bridges the gap between beginner-friendly website builders and advanced development tools. Its focus on collaboration, efficiency, and performance makes it an ideal choice for designers, developers, and agencies. Whether you’re looking to streamline your workflow, impress clients, or create a professional online presence, Sitejet has you covered.
Start exploring Sitejet Builder today and experience the perfect blend of simplicity and power in website creation.
